UI Architecture and Design – Mobile App
Chase Digital Assistant Component Library

How can we streamline product design for a product that doesn’t fit the standard use cases of Chase’s Manhattan Design System?
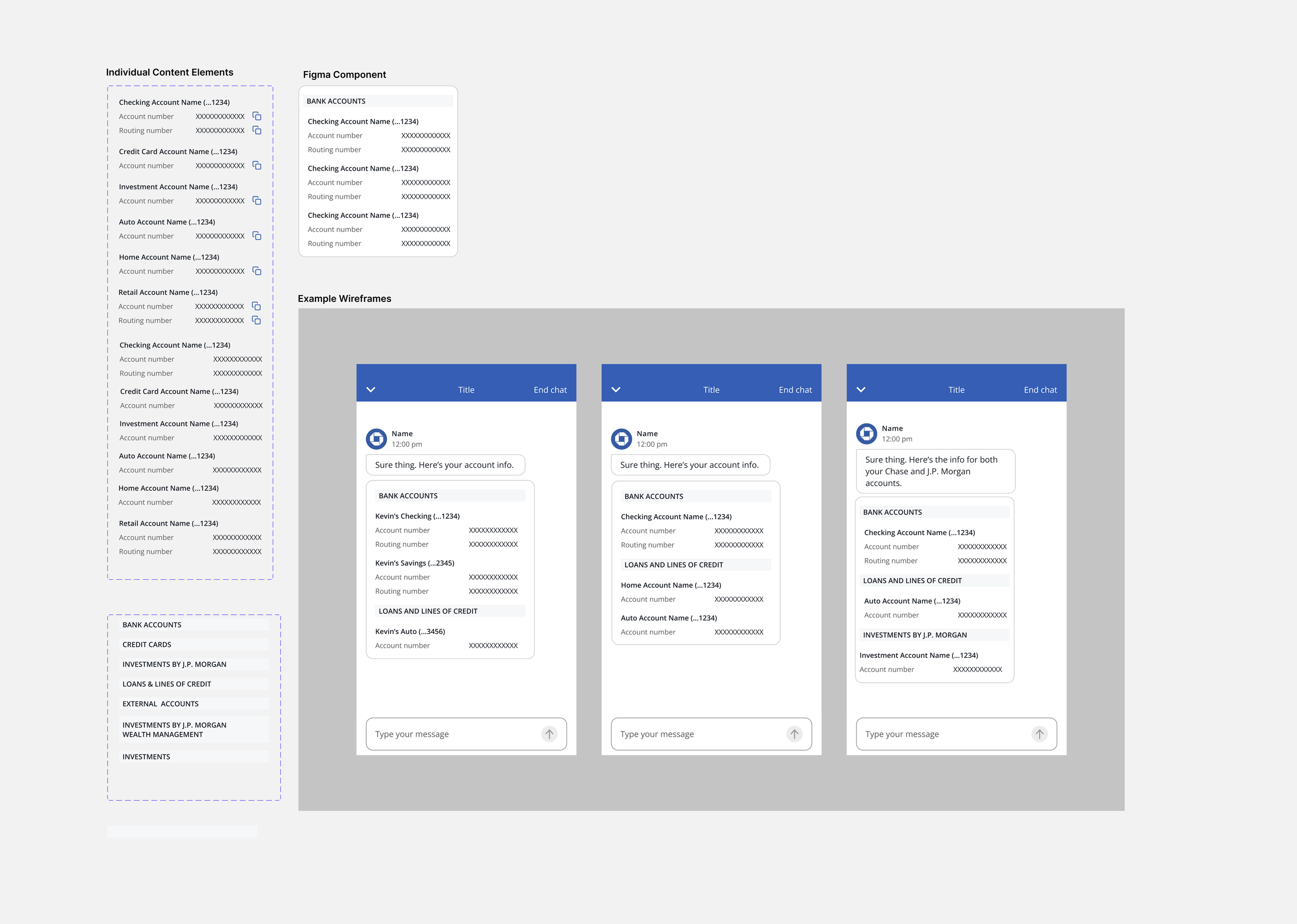
Above is an example page from a Figma library I maintained for the Chase Digital Assistant. It is the "source of truth" for the UI elements in the CDA. Conversation designers can use these components to help illustrate their flows, and they are production ready to hand off to the UI dev team.
What I had found while working as a UX/UI designer on Chase’s chat application was that Chase’s design system, MDS only helped us so far. I abstracted the elements that made up the CDA and made them all reusable in a library, both for Figma power users like me and conversation designers who are less familiar with Figma, but want to visualize their flows better.
Redlines and working with a dev team
Below are example redline specs I handed off to our UI development teams. Because Chase has both offshore development teams, and a very rigorous QA process clearly articulating design specs and documentation is critical. Also important is the "Component Spec" to ensure UI developers are using UI components that are part of Chase's Manhattan Design System.
