Interaction Design – Web
TikiBrand.com Redesign

How can we balance e-commerce and brand awareness under one roof?
TIKI Brand torches contacted Cramer-Krasselt Milwaukee about doing a redesign of their brand website corresponding with their 2016 brand campaign. Brand site redesigns corresponding with larger campaign work are always exciting because there's a great opportunity to capture high quality assets. What made this project challenging, however, was attempting to solve several problems in one: brand awareness, allowing users to buy some products through their online store, while directing users to retailers for other products.
We took a completely mobile-first, content-first on this website and it shows, from plentiful whitespace and easy-to-consume content, to simple straightforward interaction design.
How can we balance e-commerce and brand awareness under one roof?
I started with resources from our brand planning team, which gave me documentation that included usability testing results of the original site, competitive analyses, and the results of several rounds of stakeholder interviews.
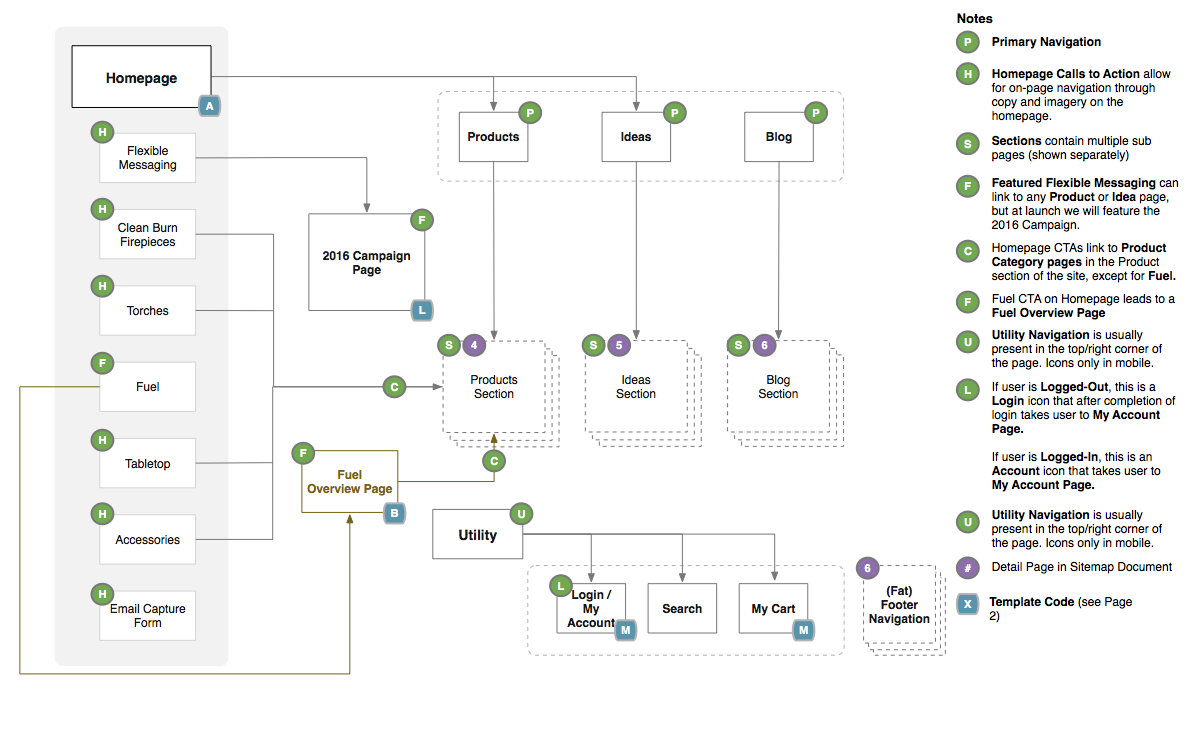
I then worked with creative and planning teams to hash out an elegant information architecture for the site, and took an early version of that document to our clients for feedback. I created several iterations of possible interaction design patterns in Axure, and worked with a visual designer to partner experiences with the visual designs he was picturing.
Once we had an approved sitemap and internal alignment on initial wireframes, I really dug into interaction design, and created a mobile-first prototype of the site in Axure, that also functioned as UX documentation later for the development team. Using Axure really helped us reinforce the clean, scrolling-oriented, minimal interactions of the site when talking to internal and external stakeholders.